The Only HTML5 Resources You Need for Getting Up to Speed: "

There’s a lot of buzz going around about HTML5. Big companies such as Apple are predicting that it’s the technology that will sign the death warrant of the popular Flash platform that powers a lot of rich internet apps and complex dynamic web components.
But what is HTML5, really? How will it change the jobs of web developers and web designers? Here are 15 web resources to help you on your quest in getting current about the impending technology that’s already being adopted by major web browsers and leveraged in large sites such as Google.
1. WTF is HTML5

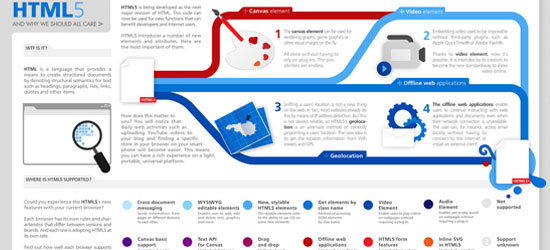
For the visually-inclined and casual folks out there, here’s an interesting HTML5 infographic covering useful things such as a comparison of HTML5 and Flash, web browser support/readiness, and a highlight of some of the more popular and powerful modules in HTML5.
2. Dive Into HTML 5

Software developer and popular blogger, Mark Pilgrim, has written an online book about HTML5. It’s a light — and often entertaining — read, focusing on the pragmatics of HTML5 and the capabilities it offers everyday developers.
3. HTML5 Doctor

HTML5 Doctor publishes articles related to HTML5, featuring practical information and ways we can use the technology right now. Some articles you’ll find on their site include an examination of the re-specification of the dl element, what the new article element is, and regular Q&As with their readers. It’s a collaboration between passionate developers who formulated the idea for the website in a meetup during a Future of Web Design conference.
4. When Can I Use…

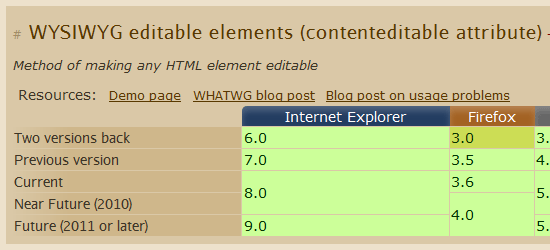
This handy one-page crib sheet highlights current browser compatibilities of HTML5 elements and APIs among the five major browsers in the market (IE, Firefox, Safari, Chrome, and Opera).
5. HTML5 W3C Specifications (Editor’s Draft)

Straight from the horse’s mouth, this webpage is the most recent editor’s draft of HTML5 specifications by the leading international standards organization for open web technologies, W3C. It’s worth a read if you want to learn the ins and outs of HTML5 and to find out what browser vendors are (hopefully) basing their implementations on.
6. Yes, You Can Use HTML 5 Today!

SitePoint has a wonderful article about HTML5 that encourages the use of HTML5 elements and APIs right now, as well as how to write unobtrusive code to support browsers that do not currently have these HTML5 elements, such as IE8.
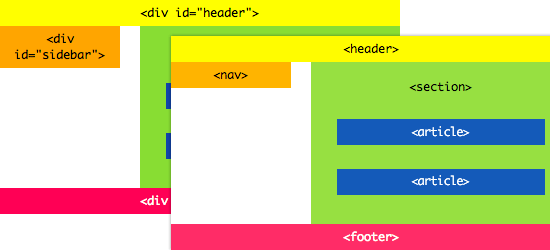
7. Coding A HTML 5 Layout from Scratch

As a proof of concept, Smashing Magazine explores HTML5 with a practical tutorial on building a webpage layout using some new HTML5 elements.
8. HTML5 presentation

This handy slideshow presentation — developed originally for Google Chrome users, so some may have issues viewing the presentation depending on their web browser — is a bleeding edge live demonstration and informational piece about HTML5.
9. HTML5 Gallery

This website showcase/gallery features real websites that use HTML5. It’s a valuable resource for seeing how developers are already leveraging the future specifications of HTML5.
10. A Web Developer’s Guide to HTML 5

This article from W3C is aimed at web developers, covering the need-to-knows, syntax, an overview of APIs, official vocabularies, and you know, all that geeky stuff that only we as web developers would get excited about.
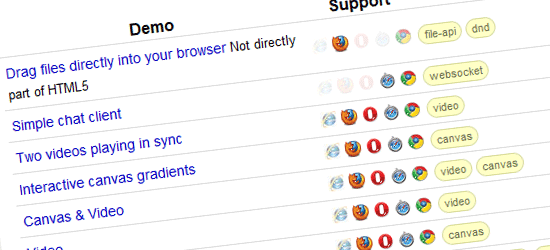
11. HTML5 Demos and Examples

UK-based web developer, Remy Sharp, has compiled (or as he terms it, "hacked together") demos and experiments he’s created using HTML5. His demos include stuff like creating a simple browser-based chat system, geolocation, and more.
12. Web Designer’s Checklist: HTML5 Support Tables

This table-structured checklist features both CSS3 and HTML5 specifications; it has web browser support tables for the new HTML5 Audio API, Video API, Web Forms, and more.
13. HTML 5 differences from HTML 4

Want to know how HTML5 will change the way you’ve been doing things? This comparative analysis from W3C highlights syntactical differences, the new HTML elements, and the newly introduced APIs for working with web data.
14. HTML5 – Wikipedia

Our favorite user-generated and peer-reviewed content site, Wikipedia, has an article that covers the facts and dates related to HTML5. Besides the actual article itself, scrolling down to the References and External Links sections towards the bottom of the page will provide you with a swarm of other HTML5 resources to check out.
15. The HTML5 test

Want to test your own web browser’s HTML5 capabilities? This web tool will evaluate your web browser in terms of how much HTML5 stuff it currently is able to render, giving it a numerical score — with the meaning of the score broken down on the test page itself.
Related Content
- How to Make an HTML5 iPhone App
- The State of HTML5 Apps
- Five Things IE9 is (Actually) Doing Right
- Related categories: HTML and Web Development
About the Author
 Jacob Gube is the Founder and Chief Editor of Six Revisions. He’s also a web developer/designer who specializes in front-end development (JavaScript, HTML, CSS) and PHP development, and a book author. If you’d like to connect with him, head on over to the contact page and follow him on Twitter: @sixrevisions.
Jacob Gube is the Founder and Chief Editor of Six Revisions. He’s also a web developer/designer who specializes in front-end development (JavaScript, HTML, CSS) and PHP development, and a book author. If you’d like to connect with him, head on over to the contact page and follow him on Twitter: @sixrevisions.



 Posted in:
Posted in: 



