The Benefits of Wireframing a Design: "

Wireframing is an extremely important phase of the web development process. While it’s tempting to skip this step and proceed from the design brief and information architecture directly into design, it pays huge dividends to create wireframes somewhere in between of conceptual site planning and actual development of a site. Wireframing will allow you to do several things far more efficiently, and the time and effort you put into this phase pays dividends in the greater scheme of things.
In this article, I will go over five key benefits of website wireframing. What I’ll discuss are direct observations based on what we’ve experienced at the agency I work at.
What Is a Wireframe?
Before exploring these wireframing advantages in more detail, let’s pause for a minute to talk about what a wireframe is. A wireframe is a low-fidelity visual representation of a website’s layout design, sometimes referred to as a skeleton, outline or blueprint. Often, a wireframe represents the basic page layout structure and navigational scheme of the site’s pages, as well as major site components (like web forms and ad units).

A wireframe does not contain finished design elements as such, but does display where design elements will appear on the page. Wireframes are normally produced in grayscale using off-the-shelf wireframing software such as Mockingbird or, in its simplest form, paper and pencil.
Wireframes allow project team members and clients to do such things as:
- Test and refine navigation
- See how content lays out on the page
- Study and rapidly refine the user interface design of web forms and interactive elements
- Evaluate overall effectiveness of the page layout against usability best practices
- Determine web development/programming requirements
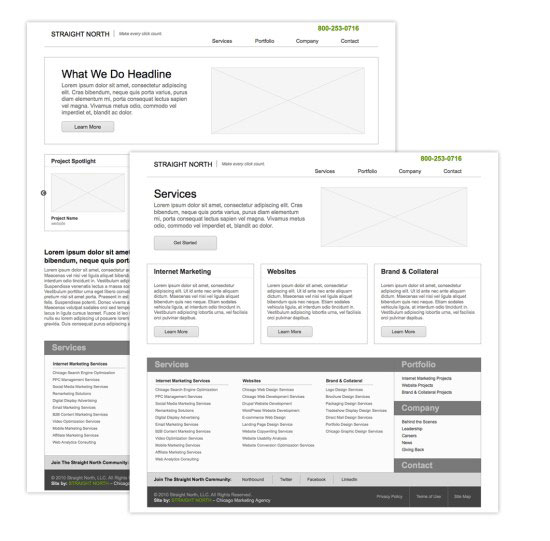
Here is an example of a wireframe for a home page:

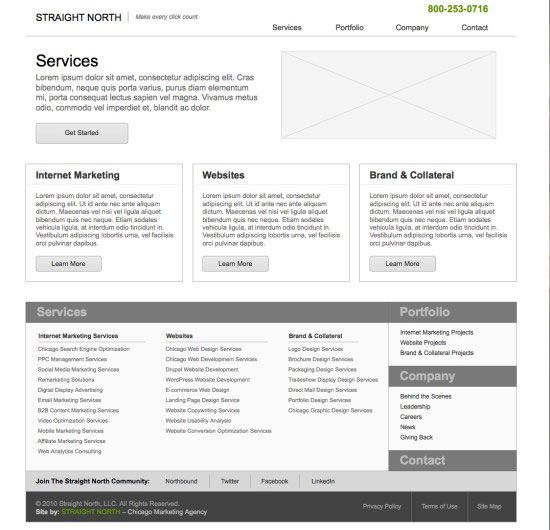
Here is an example of a wireframe for an interior page:

To learn more about wireframes, as well as to discover tools, software and resources about wireframes, read the Ultimate Guide to Website Wireframing.
Let’s now go over the key benefits of wireframing web designs.
Wireframes Make Design Changes More Efficient
It takes a lot more time, effort and expertise to create a web page design than a wireframe. When the first thing clients see is a finished design, they are seeing something that has taken considerable time to produce and will involve (potentially) considerable expense to revise.
The bad news, especially from a cost standpoint, is that design changes are just about inevitable. I’ve worked on web development projects on the agency and client side for more than 15 years, and I’ve yet to see one that didn’t involve multiple (and often extensive) design changes.
However, when we review wireframes, both internally and with clients, design changes can be reworked in a matter of minutes. Don’t like the size of the header? Make it smaller. Too small now? Let’s see it a hair bigger. Is the conversion zone overshadowed by the logo? Let’s take a look at it this way.
Changes like the ones above, when made to full-blown, high-fidelity designs, can run up thousands of dollars of expense (to say nothing of extending the timeline to complete the project). Knowing the impact in time and cost to making design changes, clients and web development team members become almost reluctant to voice concerns for fear of the time and cost involved in addressing design issues.
The point to remember: Wireframing makes it quick and inexpensive to tweak or even overhaul a design at exactly the time when you want to be doing major changes and fine-tuning.
Wireframes Make Site Navigation Designs Better
One of the most important factors in web design is content findability, and an intuitive site navigation design is important in this regard. If users cannot easily get to where they want to go on a site, they’re gone.
As users become increasingly more web-savvy, the negative impact of shoddy navigation increases. Unfortunately, clients, designers and even developers have a difficult time evaluating navigation until they actually have an opportunity to use it.
Wireframes allow people to give the new site a test run: to see how easy or difficult it is to locate key pages; to determine whether dropdown menus clarify or confuse the user; to find out whether breadcrumbs are useful or distracting; to understand whether the overall navigational scheme is intuitive, incomprehensible or somewhere in between.
When site navigational issues come to light after designs are completed, it’s a bit like realizing your ceilings are too low after the house has been built. Changes to navigation can run the gamut, but many of them are almost prohibitively expensive to correct. I think this is one reason why we see so many websites — even large and sophisticated ones that display wonderfully creative content and dazzling design — still manage to deliver an overall inferior user experience.
Wireframes Make Content Development More Design Friendly
As a content person, I love how wireframes help us get everything we can out of web copy from a design standpoint.
How Wireframes Can Improve Content
Content — whether inserted for SEO purposes or for human readers (great content addresses the needs of both) — can look clunky or elegant.
An example of clunky content is something you see every day: large blocks of undifferentiated text. Nobody is going to read it. Elegant content — content that informs and persuades — makes use of design elements such as readable fonts, properly sized fonts, numbered lists, bullets and well-positioned subheads. In a wireframe, it’s easy to play around with these elements and arrive at a formatting scheme that will maximize readability and persuasiveness.
How Wireframes Can Improve User Interface Copy
For the user’s interface, little pieces of copy can be far more important than big ones. Example: should the call to action button say Learn More, More Information or Click Here? How the client and design team answer that question will have an enormous impact on conversions.
And yet, when content and user interface copy issues are addressed while reviewing a finished design, there’s a tendency to live with a problem and to compromise the effectiveness of the copy in an effort to contain cost and keep the project on schedule.
When content issues are dealt with at the wireframing stage, making changes is a piece of cake. Result: a website that blends the best of copy and design and maximizes user experience on every page.
Wireframes Help Clients Help Their Cause
Wireframes are a visual way to evaluate a new website and, as we all know, a picture is worth a thousand words. When clients green light the design phase of a project based on a sitemap and a few static design layouts, they are, to a certain extent, driving blind.
In my experience, this causes many a web development project to fall short of client expectations. As an agency, we have an obligation to give clients a clear understanding of what is going to be developed, and wireframes, for all the reasons enumerated above, allow us to do exactly that. We want our clients to see what the site will look like (at least roughly), to feel the navigation and to read the content in context.
When clients are confronted with a wireframe, their reaction ranges from shock to total satisfaction (usually somewhere in between). And from our point of view, there is no wrong response. It is far easier and less costly — and puts far less strain on the relationship — to address issues in this early phase of the project than later on, or worse, to launch a site knowing it has serious deficiencies.
Almost inevitably, wireframes generate a useful punch list of changes that are routine to make early on. In some cases, a wireframe leads a client to rethink their approach on a more strategic level. Comments we typically hear include:
- I didn’t realize our product line was this confusing
- We have too many options in our navigation: our key pages are getting lost in the shuffle
- Our call to action is weak
- Our Contact form takes too long to fill out
- We’re talking too much about ourselves and not enough about our customer
- Our most important product photos are below the fold: nobody’s going to see them
When we have conversations around topics like those above at the wireframing stages, they lead to happy resolutions. When these conversations occur after design and development are completed, they frequently do not.
Wireframes Help Web Developers
I’m about as far away from being a programmer as you can get, but my sense is that when you give programmers marching orders without the benefit of a wireframe, you’re asking them to do the job with one hand tied behind their back. If all the web developer has to go on is a sitemap, design templates and a bunch of verbal instructions from the client and project manager, there are going to be a lot of questions and assumptions as the build process moves forward.
Wireframes give web developers a clear path of what has to be done. It clarifies the direction and objectives of the site build and allows for better decision-making as to which web technologies, techniques and processes should be used in order to achieve an excellent result.
Summary
A web development project is a lot like building a house. Both are complicated projects. Both involve teams of specialists working in concert to give concrete form to a client’s vision. If you are going to build a house, you naturally want the best builder you can find. But you also want to equip the builder with the right tools. And you want to make sure the builder has the right process in place to get the job done on time and within budget.
Wireframing is not a cure-all, but is something we’ve found to be a very valuable tool — one we would never dream of giving up.
Related Content
- Information Architecture 101: Techniques and Best Practices
- Ultimate Guide to Website Wireframing
- Improve Site Usability by Studying Museums
- Related categories: User Interface and Web Design
About the Author
 Brad Shorr is Director of Content Marketing for Straight North, a Chicago-based interactive marketing agency that specializes in marketing strategy, Web development and Internet marketing services that include search engine optimization, PPC management, social media and e-mail marketing. Follow Brad Shorr on Twitter: @bradshorr and Straight North on Facebook.
Brad Shorr is Director of Content Marketing for Straight North, a Chicago-based interactive marketing agency that specializes in marketing strategy, Web development and Internet marketing services that include search engine optimization, PPC management, social media and e-mail marketing. Follow Brad Shorr on Twitter: @bradshorr and Straight North on Facebook.



 Posted in:
Posted in: 



