30+ Examples of Page Flip Effect in Web Design: "

Websites with page flip effect is a rather new trend in web design. A digital book is an effective solution for presenting various publications like books, brochures, catalogs, magazines as well as image portfolios online. The idea of designing websites in the form of flipping books is just starting to grow, but we already can see some really creative websites designed in such a style. They are catchy, unusual, and some of them are extremely functional. We now meet online periodicals, brochures, photographer’s portfolios, even business and e-commerce designs performed as a book.
The page flip effect is used in Flash designs mostly, since this technology makes it possible to create digital books with appropriate visual and sound effects. Such a design creates an impression of browsing through a paper book or glossy magazine. The Flash page flip websites are usually navigated by clicking on the book’s page corner and dragging the page with the left mouse button as well as by means of the menu sections or arrow buttons. The flip book effect is also used in jQuery designs, but the visual effects are much simpler than in Flash books, and the navigation opportunities are limited.
In this post, I have showcased some Flash websites with page flip effect. I’ve divided the collection into two categories: Portfolio Flip Books and Business/E-commerce/Other Flip Books. Some of the websites below are really gorgeous, and some has a couple of catchy elements. But for me, they are all worth viewing. Have a great time!
Portfolio Flip Books
I think you guys will agree with me that the more unusual a web portfolio’s design is, the more visitors it will attract. Web designers surpass themselves in creativity when designing portfolios: galleries of unusual shapes, great textures, impressive elements… The flip book idea is really creative and new for portfolio designs; it looks like browsing through a glossy catalog or a real paper photo album, but in digital format…
1. Pat Fallon

2. Wedding Album

3. Anders PalmerOm

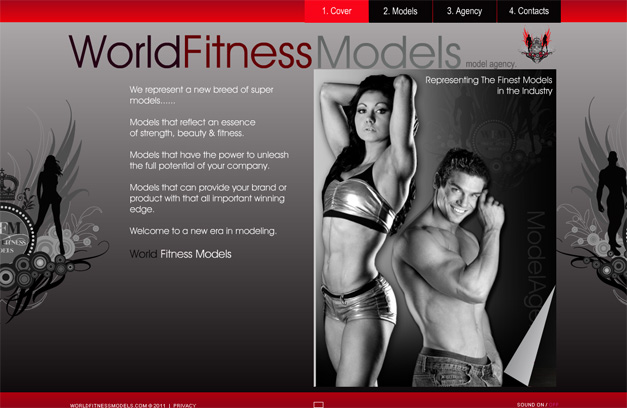
4. World Fitness Models

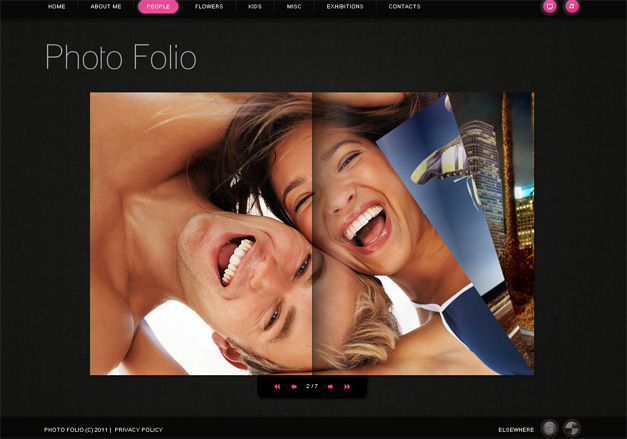
5. Photo Folio

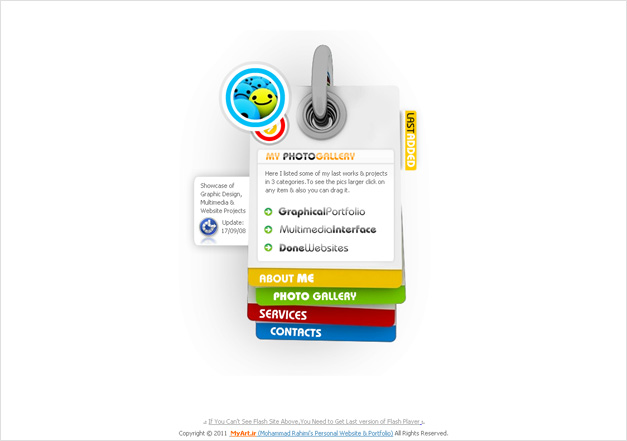
6. Mohammad Rahimi’s Portfolio

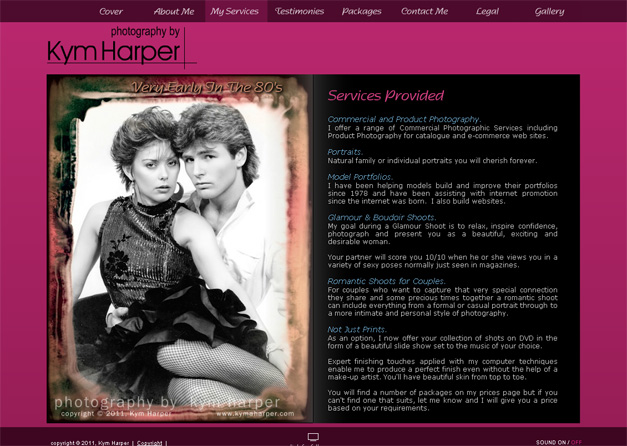
7. Kym Harper Photography

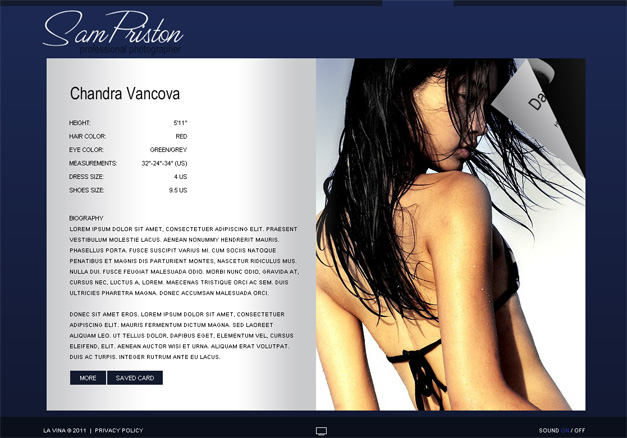
8. Sam Priston

9. Clark Smith Photographs

Business/E-commerce/Other Flip Books
The tendency of using the page flip effect for business projects is also just starting to grow. Since flip book components are used for Flash-based websites mostly, it is still not widely used for business web projects. The main reason of business owners concern about Flash flip effect is their belief that Flash pages load slowly. But it’s the question of the developer’s professionalism. If the Flash flip book is created by a skilled developer, it doesn’t take much time to load. And you can get an impressive, functional and effect-rich web design for you business project. Take a look at some of the designs created with using the page flip effect — it’s a really interesting diversion.
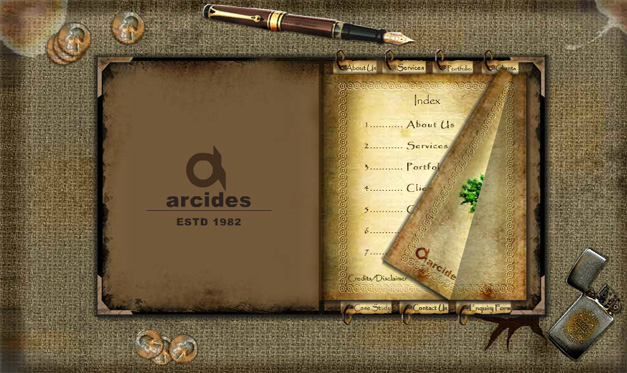
10. Arcides

11. TV-Add

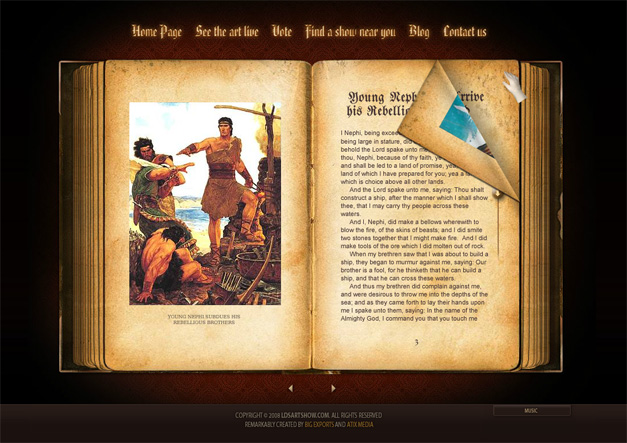
12. Idsartshow

13. Limecs

14. Douwe Egberts

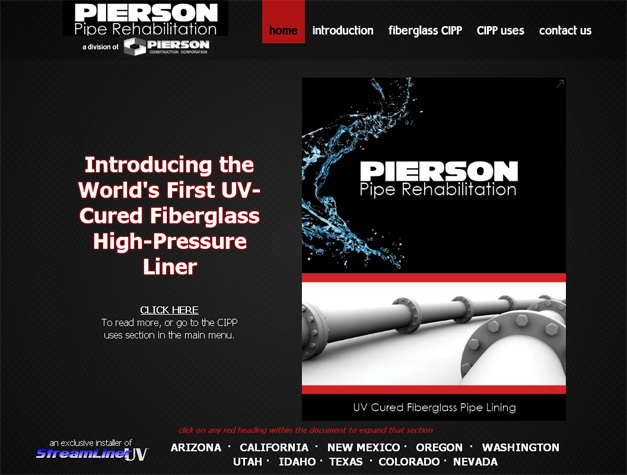
15. Pierson

16. Mount Gay Rum

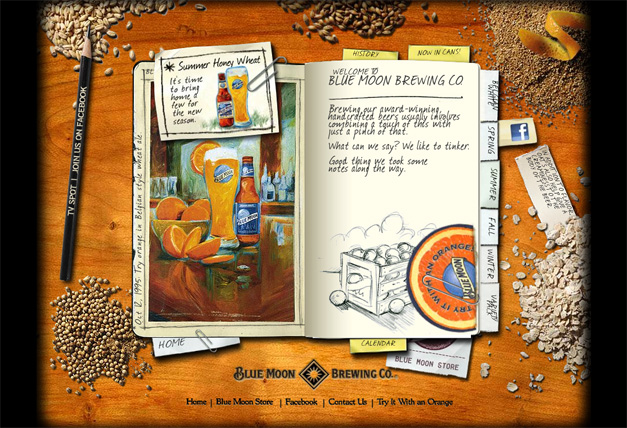
17. Blue Moon Brewing Company

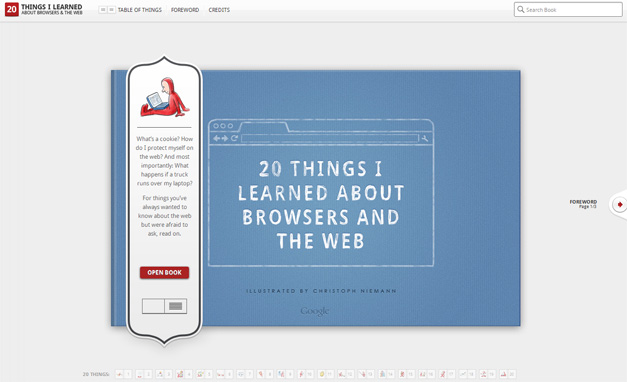
18. 20 Things I learned About Browsers and the Web

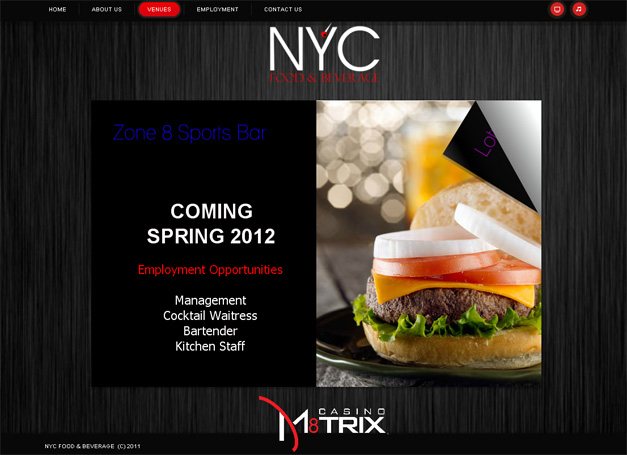
19. NYC Food & BeverageZone & Sports Bar

20. CWS Georgia

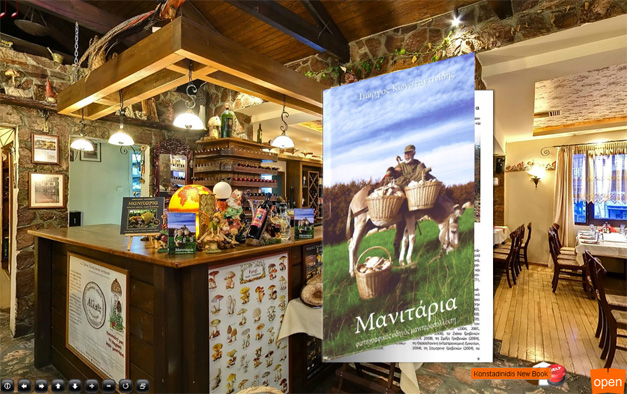
21. Biliouris

22. Brams Racing

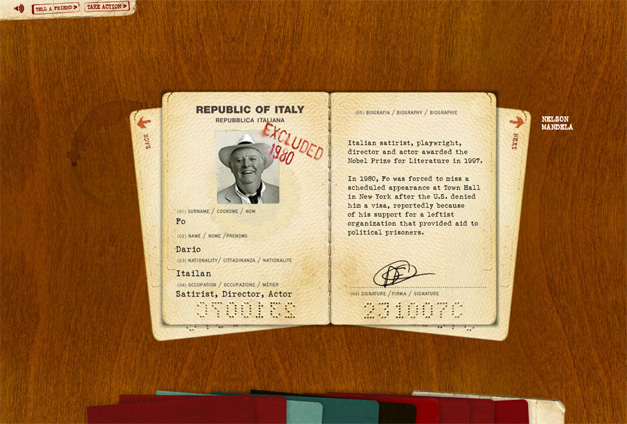
23. ACLU

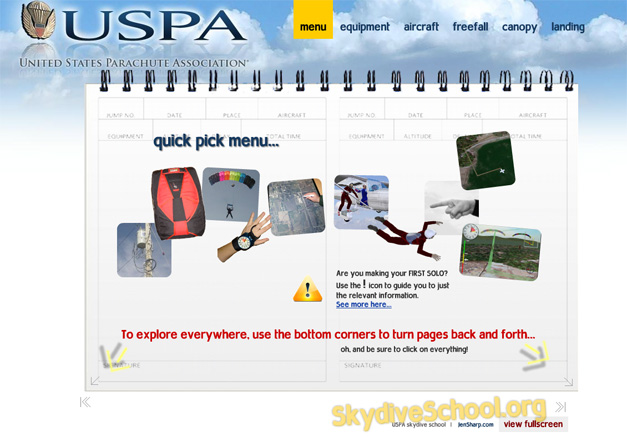
24. USPA

25. Cherry and Peach

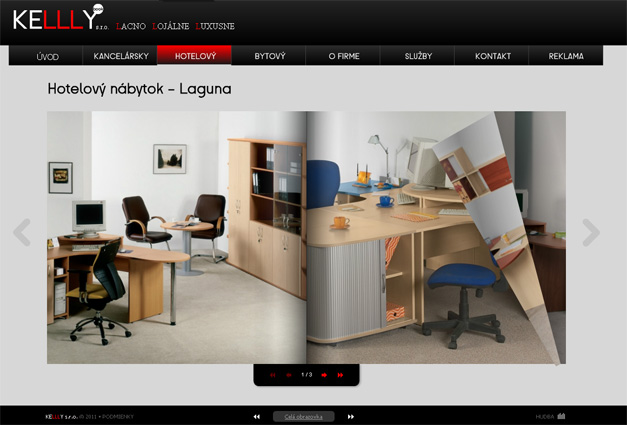
26. Kellly

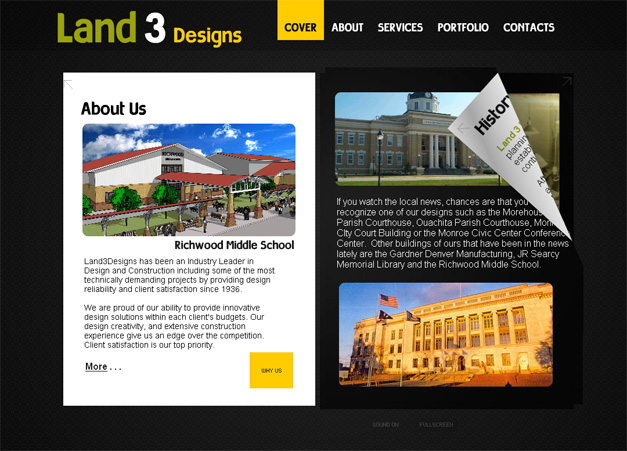
27. Land 3 Designs

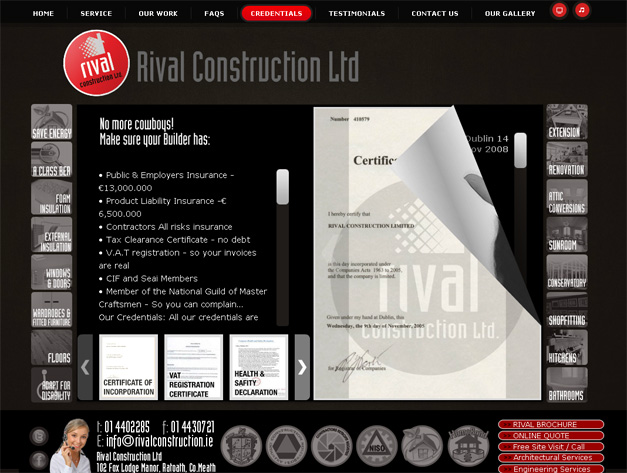
28. Rival Construction Ltd

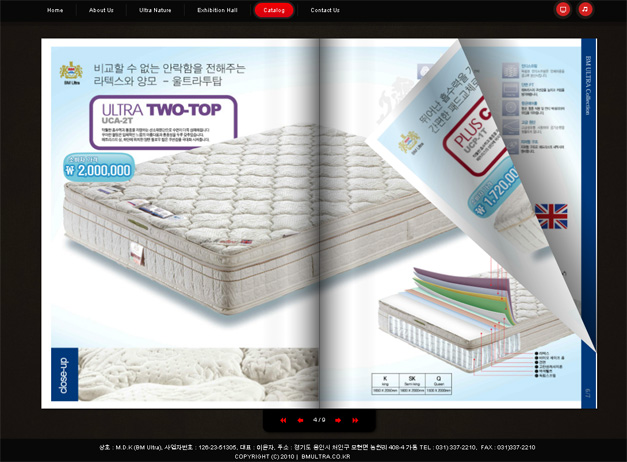
29. B. Multra

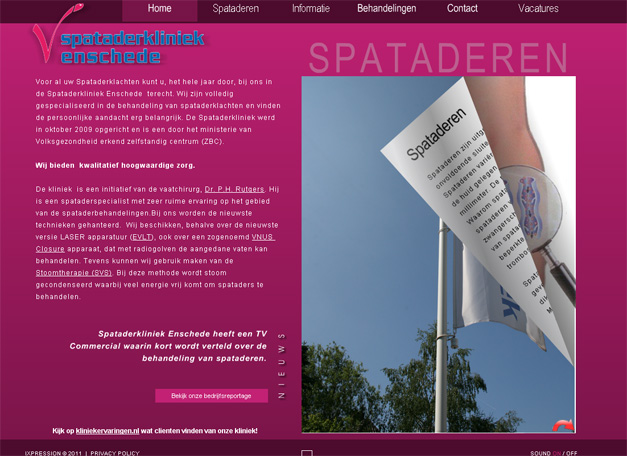
30. Spataderkliniek Enschede

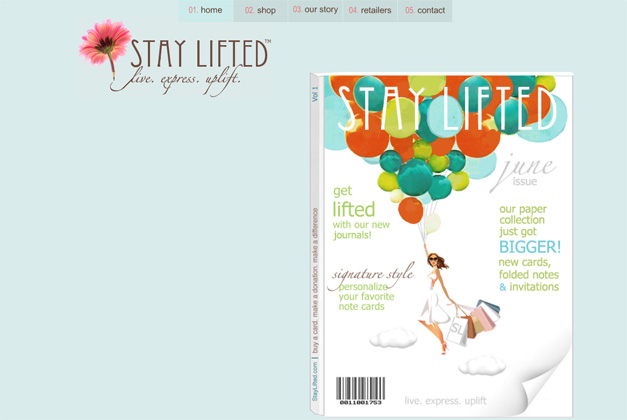
31. Stay Lifted

32. Cheese and Burger Society

If you have some cool flip book designs to share with us, please leave the links in comments:)
Author : Tina Zennand
Tina Zennand is a copywriter, content manager and blogger. Her interests are web/graphic design, flash, photography, SEO, internet marketing and many more. Works for MotoCMS.com – an innovative Flash CMS and Flash CMS Templates provider that allows its users to create really stunning Flash websites. @Tina_Zennand




 Posted in:
Posted in: 



